How To Build A $10,000 Website In 30 Minutes (AI + No Code)

Creating a professional, high-value website no longer requires months of development time or extensive coding knowledge. Modern AI-powered no-code tools have revolutionized web development, enabling anyone to build sophisticated websites quickly and efficiently. Let’s explore how to craft a website worth $10,000 in just 30 minutes.

Redefining Premium Websites

What makes a website worth $10,000? It’s not flashy gimmicks or complex features nobody uses. Real value emerges from seamless integration of design, functionality, and user experience.
Premium websites demand excellence in three core areas. First, lightning-fast performance that keeps visitors engaged. Second, intuitive design that guides users effortlessly through content. Third, robust functionality that scales with growing business needs. Master these elements, and you’re already halfway there.

The Power Trio: Essential Tools
Modern website creation relies on three primary tools:
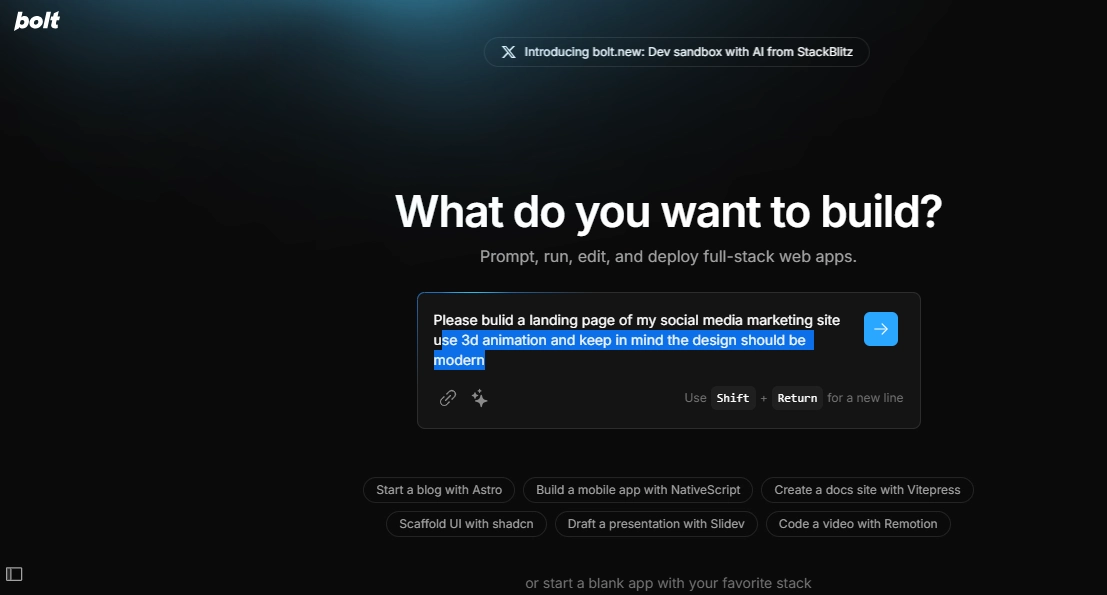
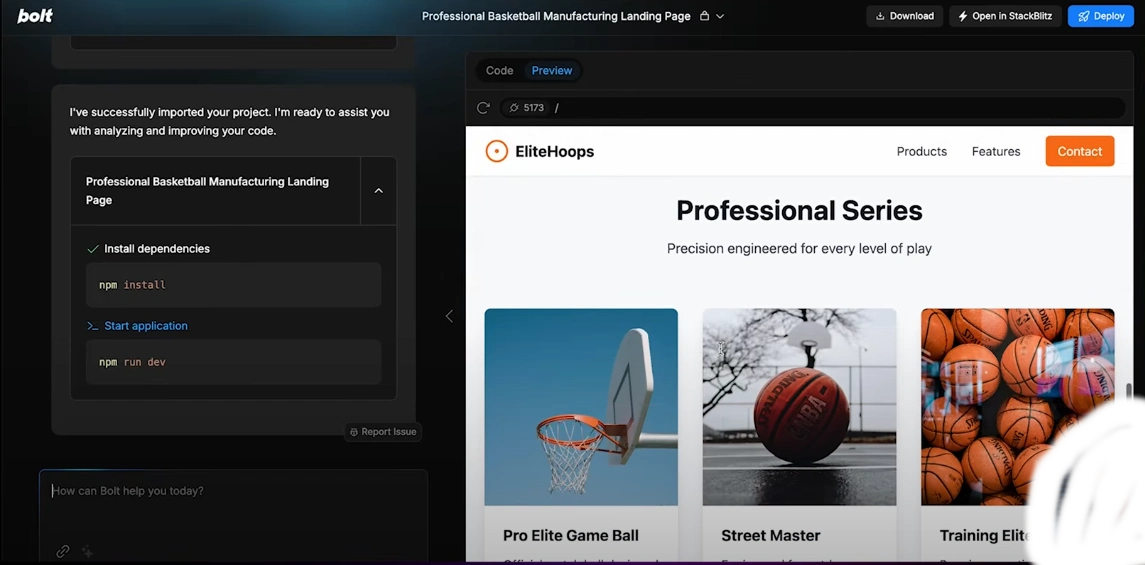
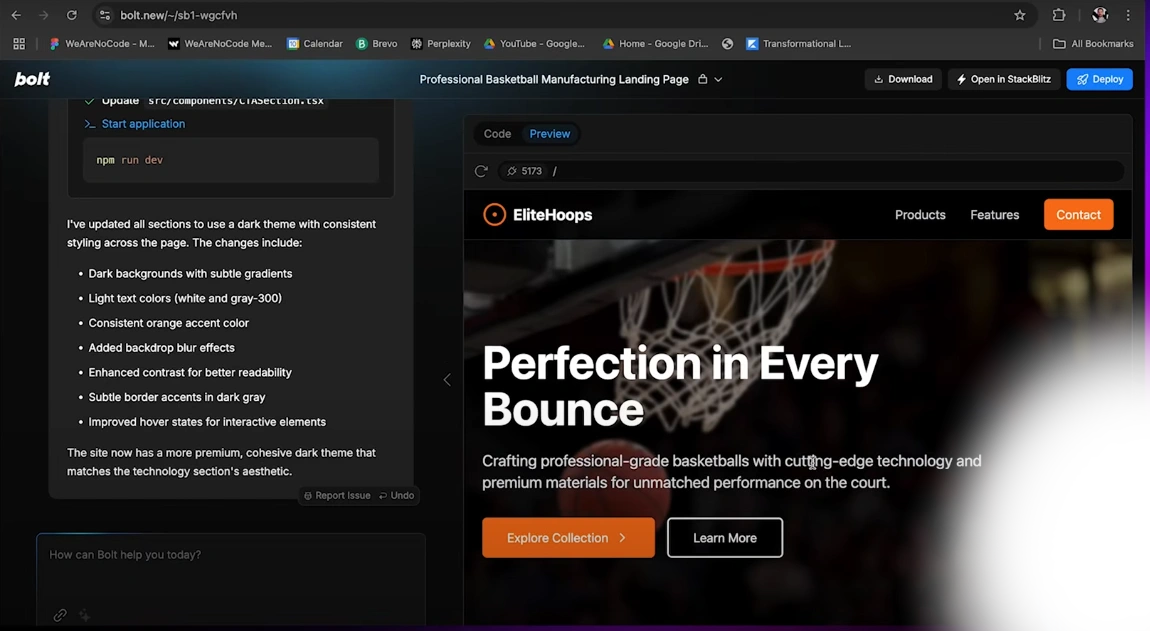
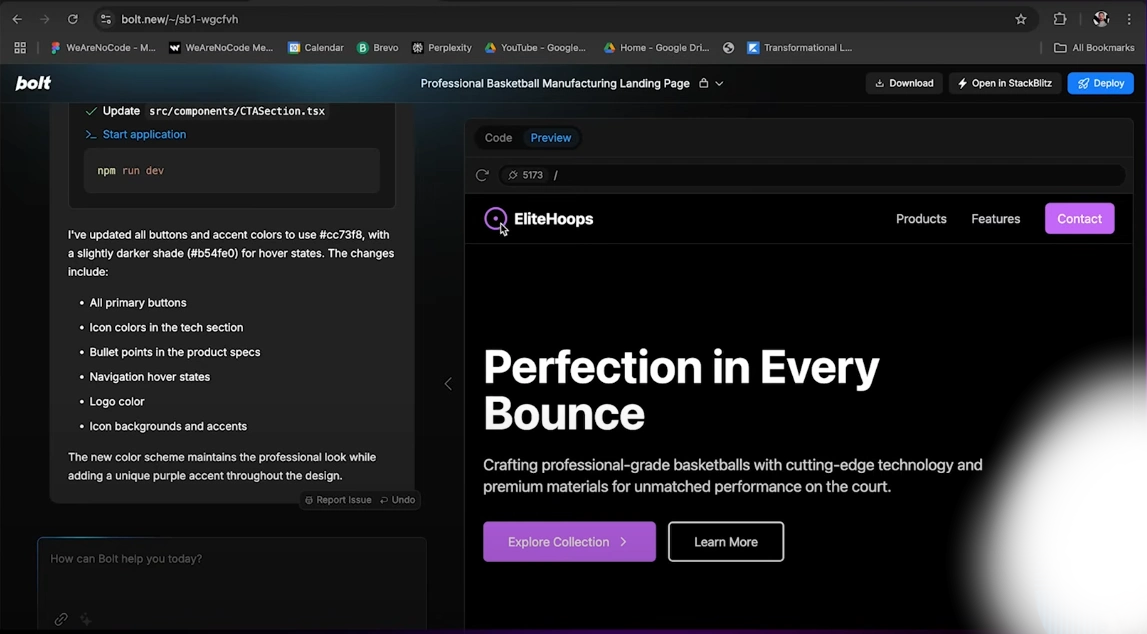
Bolt: A powerful no-code platform enabling rapid website development through AI-driven design and functionality implementation.

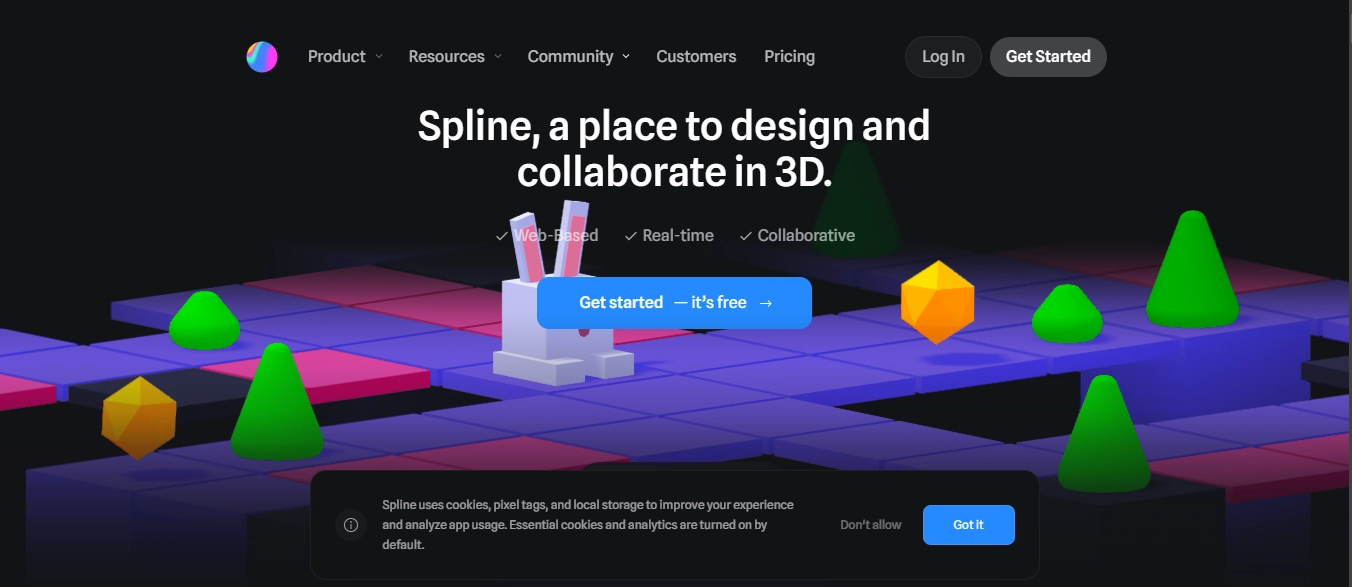
Spline: Specialized in creating and implementing 3D animations, adding premium visual elements that captivate visitors.

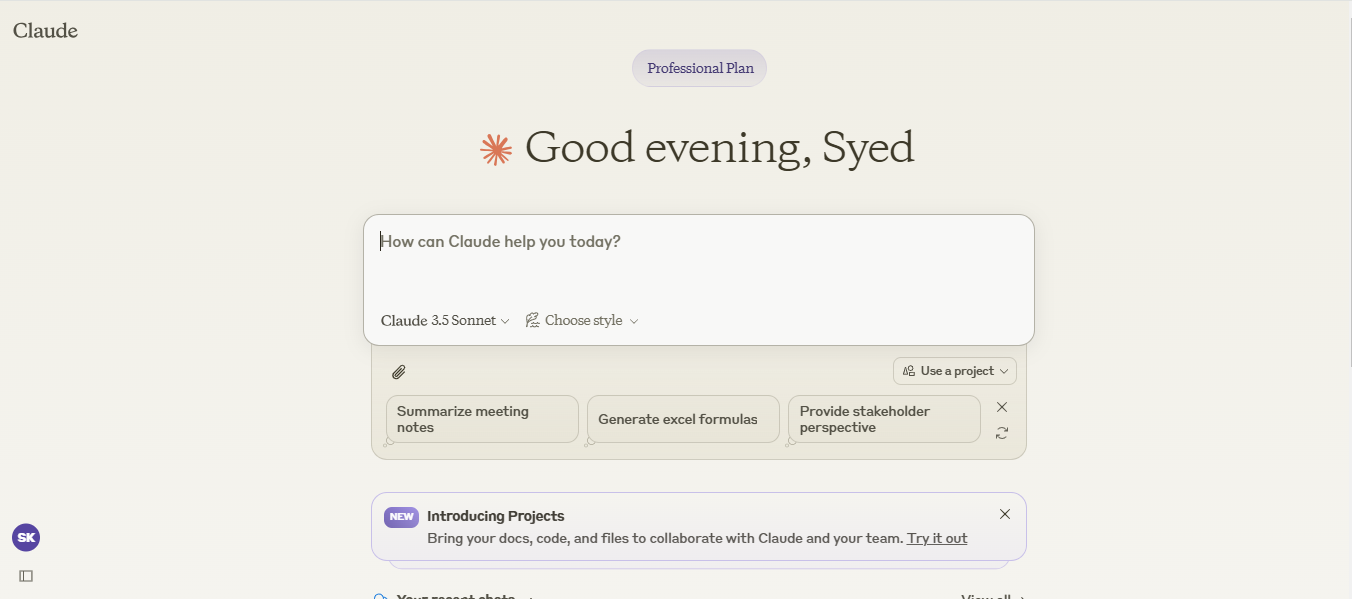
AI Assistance: Chatgpt and claude.ai

Building premium websites requires the right tools. Bolt stands as your primary weapon, transforming ideas into reality through AI-powered development. Spline adds that extra magic with stunning 3D animations. Finally, AI assistance streamlines everything from content creation to technical implementation.
Stunning websites emerge when these tools work in harmony. Each brings unique strengths to table.
Strategic Foundation: More Than Just Pretty Pages
Start with crystal-clear objectives. What problems will your website solve? Who are you trying to reach? Simple questions lead to powerful insights.

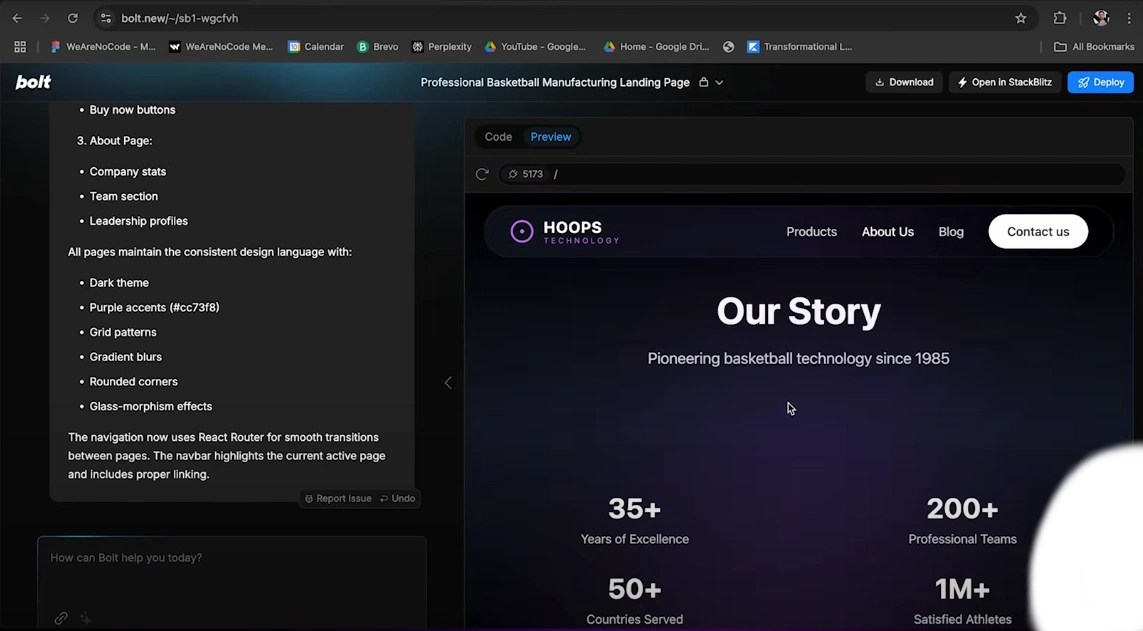
A basketball equipment manufacturer might focus on showcasing product innovation and driving retailer interest. A tech startup could prioritize user acquisition and investor relations. Different goals demand different approaches.
Design That Demands Attention
Modern web design speaks volumes. Dark mode creates sophisticated atmospheres while reducing eye strain. Strategic color choices trigger emotional responses and guide user behavior. Floating navigation bars with subtle transparency showcase technical sophistication.

But here’s something most developers miss: consistency matters more than creativity. Better to execute simple designs flawlessly than attempt complex layouts that fall flat.
Content Architecture That Converts

Strong websites build trust gradually. Your hero section grabs attention with bold statements and striking visuals. Feature sections demonstrate value through concrete examples. Customer testimonials provide social proof. Strategic calls-to-action convert interest into action.

Remember this golden rule: every element must serve a purpose. Decorative features that don’t drive results simply waste space.
Advanced Features Worth Their Weight
Content Management Systems empower teams to update content independently. No more costly developer interventions for simple changes. Dynamic routing creates seamless user experiences across pages.

Performance optimization keeps everything running smoothly.
Smart implementation matters more than feature quantity. Focus on tools that solve real business problems.
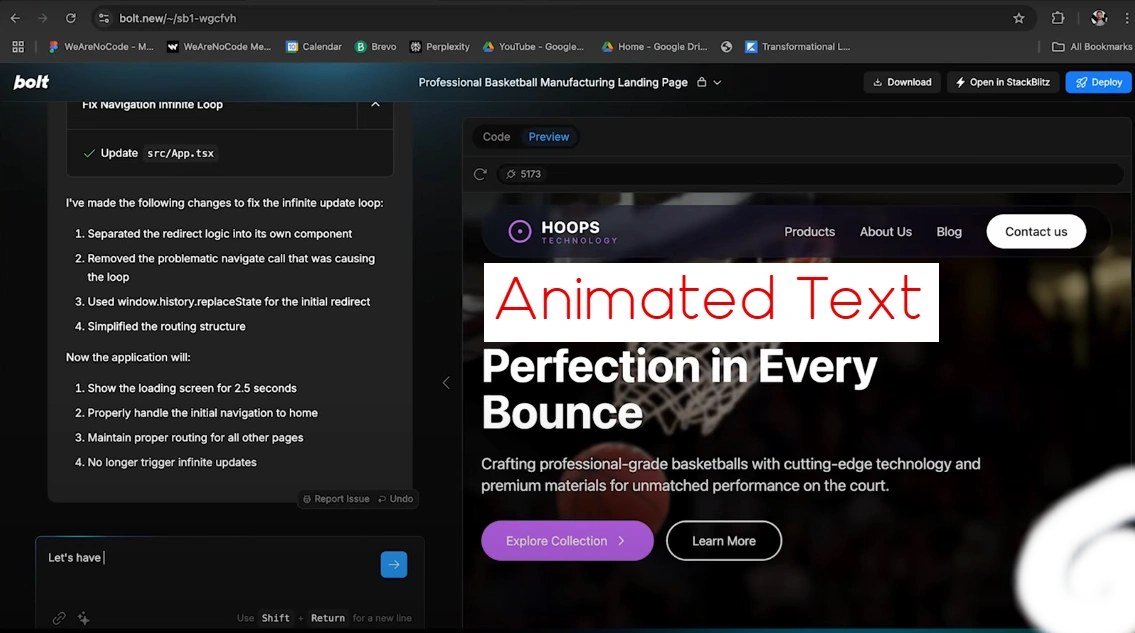
Animation: The Secret Weapon
Subtle animations transform good websites into great ones. Scroll-triggered elements create engaging user experiences. Custom loading screens maintain brand consistency during transitions. Three-dimensional designs add depth and sophistication.

But beware of excess. Animation should enhance content, not overshadow it.
Color Psychology and Visual Hierarchy
Colors influence emotions and decisions. Blue builds trust. Red creates urgency. Purple suggests luxury. Choose wisely.
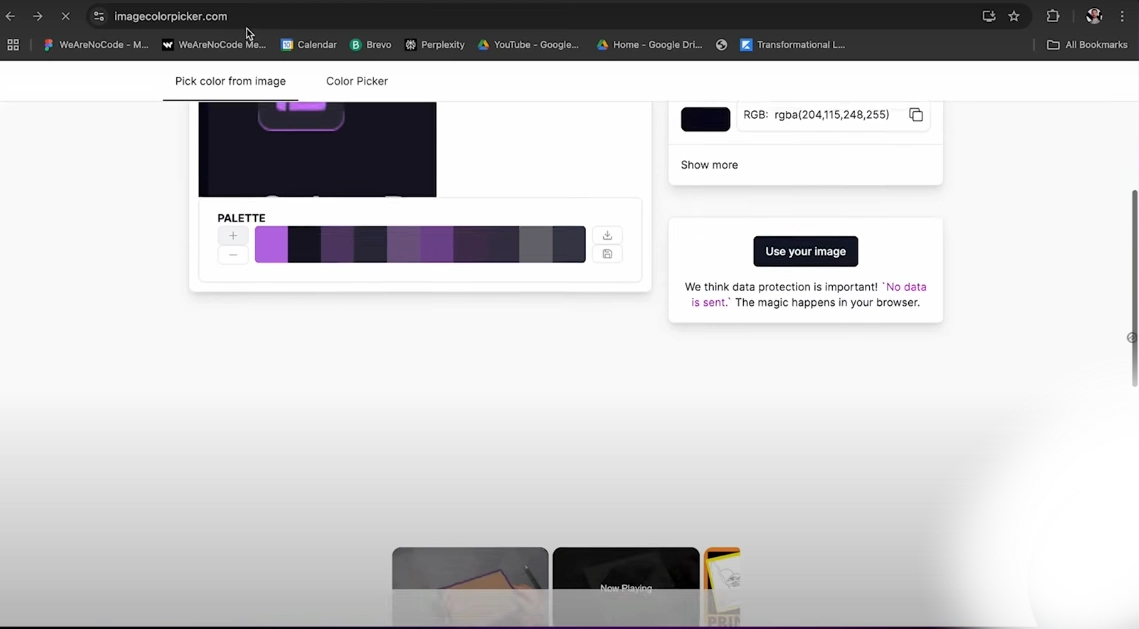
Extract colors from existing brand assets to maintain consistency. Implement sophisticated grid patterns for visual depth. Use strategic blur effects to direct attention where it matters most.
Understanding Color Psychology
Colors speak directly to human emotions. Smart color choices create instant connections with visitors, while poor combinations can drive them away. Premium websites leverage color psychology strategically.
Primary Color Associations
Navy Blue: Projects authority, professionalism, and stability. Perfect for financial institutions, law firms, or enterprise software.
Royal Blue: Conveys intelligence, communication, and trust. Ideal for technology companies, healthcare providers, or educational platforms.
Red: Sparks energy, urgency, and passion. Effective for clearance sales, limited-time offers, or sports brands.
Green: Represents growth, health, and prosperity. Natural fit for environmental companies, financial services, or wellness brands.
Purple: Suggests creativity, luxury, and wisdom. Works well for premium brands, beauty products, or creative services.
Orange: Radiates enthusiasm, adventure, and confidence. Great for youth brands, entertainment, or creative agencies.
Yellow: Communicates optimism, clarity, and warmth. Suitable for children’s products, food services, or creative portfolios.
Color Harmony Principles
60-30-10 Rule: Use dominant color for 60% of design, secondary color for 30%, and accent color for 10%.
Complementary Colors: Choose colors opposite each other on color wheel for maximum impact.
Analogous Colors: Select colors next to each other for harmonious, professional looks.
Triadic Colors: Pick three colors equally spaced around color wheel for vibrant, balanced designs.
Visual Hierarchy Implementation
Top-Level Elements
- Hero Section
- Use dominant brand color for main background
- Implement 20% lighter shade for hover states
- Add 10% darker shade for clicked states
- Call-to-Action Buttons
- Choose complementary color to brand palette
- Ensure 4.5:1 minimum contrast ratio with text
- Add subtle gradient for depth (2-3% variation)
- Navigation Elements
- Use neutral colors (white/black) with brand accent
- Maintain 70% opacity for hover states
- Keep clickable areas minimum 44×44 pixels
Content Organization
- Typography Hierarchy
- Headlines: Bold weight, largest size
- Subheadings: Medium weight, 80% of headline size
- Body text: Regular weight, 16-18px base size
- Links: Brand accent color, underline on hover
- Content Blocks
- Primary content: 100% opacity
- Secondary content: 87% opacity
- Supporting content: 54% opacity
- Background elements: 38% opacity
Color Extraction and Management
- Brand Color Integration
- Extract primary colors from logo
- Generate complementary palette using color wheel
- Create light/dark variations (5 shades each)
- Color Accessibility
- Test all combinations for WCAG 2.1 compliance
- Ensure text maintains 4.5:1 contrast ratio
- Provide high-contrast alternatives for important elements
- Color System Management
- Document hex codes for all colors
- Define rgb/rgba values for opacity needs
- Create CSS custom properties for consistency
Implementation Checklist
Before Launch:
- Confirm brand color accuracy
- Test all color combinations for accessibility
- Verify color consistency across devices
- Document complete color system
- Test dark mode compatibility
- Verify print-friendly color alternatives
- Check color blindness accessibility
- Confirm gradient smoothness
- Test load impact of visual effects
- Verify color scheme in all major browsers
Performance Optimization:
- Minimize number of unique colors
- Optimize gradient implementations
- Reduce shadow complexity
- Implement efficient blur effects
- Cache color calculations where possible
- Use CSS custom properties for dynamic themes
Mobile-First Mentality
Mobile users dominate web traffic. Every design decision must consider smartphone and tablet experiences. Responsive layouts adjust seamlessly across screen sizes. Touch-friendly interfaces ensure easy navigation.
Test extensively on real devices. Simulator testing isn’t enough.
Understanding Mobile-First Philosophy
Gone are days when mobile design was an afterthought. Mobile devices generate over 60% of web traffic globally. Users expect seamless experiences on smartphones and tablets. Mobile-first design isn’t just a trend – it’s survival.
Core Mobile-First Principles
Performance Optimization
Speed rules mobile web. Every millisecond matters. Mobile users abandon sites that take longer than 3 seconds to load. Optimize ruthlessly:
Image Compression: Implement dynamic image sizing. Serve smaller images to mobile devices. Use next-gen formats like WebP. Lazy load images outside viewport.
Code Optimization: Minify CSS, JavaScript, and HTML. Eliminate render-blocking resources. Leverage browser caching. Reduce server response time.
Content Delivery: Use CDNs strategically. Implement progressive loading. Prioritize above-fold content.
Responsive Design Architecture
Start small, scale up. Design mobile layouts first, then enhance for larger screens. Key considerations:
Fluid Grids: Use relative units (%, vw, vh) instead of fixed pixels. Implement flexible grid systems that adapt to screen sizes.
Breakpoints: Set logical breakpoints based on content, not devices. Common breakpoints include 320px, 768px, 1024px, and 1440px.
Media Queries: Use mobile-first media queries. Start with base styles for smallest screens, progressively enhance for larger displays.
Touch-Friendly Interface
Fingers need space. Design for touch interaction:
Target Sizes: Make touchpoints minimum 44×44 pixels. Space interactive elements adequately. Avoid accidental touches.
Gesture Support: Implement swipe navigation where appropriate. Support pinch-to-zoom for detailed content. Add pull-to-refresh for dynamic content.
Input Optimization: Design forms for thumb operation. Use appropriate input types for data entry. Implement smart keyboards for different input needs.
Navigation Patterns
Hamburger Menus
Love them or hate them, hamburger menus work on mobile. Implementation tips:
Visibility: Make menu icon clearly visible. Use standard three-line icon or word “Menu”.
Animation: Add smooth transitions for menu opening/closing. Keep animations under 300ms.
Organization: Group related items logically. Limit menu depth to maximum two levels.
Bottom Navigation
Thumb-friendly alternative to top navigation:
Key Functions: Include 3-5 most important navigation items. Use recognizable icons with labels.
Fixed Position: Keep navigation accessible while scrolling. Consider semi-transparent backgrounds.
Active States: Clearly indicate current section. Use subtle animations for transitions.
Content Strategy
Content Hierarchy
Mobile users scan. Help them find what matters:
Priority Content: Place crucial information first. Use clear headings and subheadings. Break content into digestible chunks.
Progressive Disclosure: Hide secondary content behind expandable sections. Use accordions and tabs wisely.
Clear CTAs: Make primary actions prominent. Use contrasting colors for buttons. Keep secondary actions subtle.
Typography
Readability matters more on mobile:
Font Sizes: Minimum 16px body text. Scale headings proportionally. Use relative units (rem/em).
Line Length: Keep lines 45-75 characters. Use sufficient line height (1.5-1.8).
Font Choice: Use web-safe or properly loaded custom fonts. Test rendering across devices.
Advanced Mobile Considerations
Offline Functionality
Mobile connections aren’t always reliable:
Service Workers: Implement basic offline functionality. Cache critical resources.
State Management: Handle connection loss gracefully. Save user input automatically.
Sync: Update content when connection restores. Show sync status clearly.
Device Features
Leverage native capabilities:
Geolocation: Use location services when relevant. Always request permission clearly.
Camera Access: Enable image uploads directly from camera. Support QR code scanning where useful.
Push Notifications: Implement thoughtfully. Make opt-in/out easy. Respect user preferences.
Testing and Optimization
Device Testing
Emulators aren’t enough:
Real Devices: Test on actual smartphones and tablets. Cover major operating systems and browsers.
Network Conditions: Test under various connection speeds. Verify offline functionality.
User Scenarios: Test common user journeys. Verify form submissions and interactions.
Performance Monitoring
Track mobile performance metrics:
Loading Speed: Monitor First Contentful Paint (FCP). Track Time to Interactive (TTI).
User Interaction: Measure First Input Delay (FID). Track Cumulative Layout Shift (CLS).
Conversion Impact: Analyze correlation between performance and conversions. Monitor bounce rates by device type.
Implementation Checklist
Before Launch:
- Verify responsive layouts across devices
- Test touch target sizes and spacing
- Confirm form usability on mobile
- Check loading performance
- Verify offline functionality
- Test on multiple real devices
- Validate cross-browser compatibility
- Check content readability
- Verify image optimization
- Test navigation usability
Content Strategy That Connects
Great content answers questions before visitors ask them. Clear value propositions communicate benefits instantly. Compelling stories create emotional connections. Strategic calls-to-action guide users toward desired outcomes.
Write for humans first, search engines second. Natural language resonates better than keyword-stuffed prose.
Content Strategy: Building Connections That Convert
Understanding Content’s Role in Premium Websites
Content breathes life into design. Without compelling content, even masterfully crafted websites fall flat. Great content strategy transforms casual visitors into loyal customers through storytelling, value demonstration, and emotional connection.
Core Content Principles
Value-First Approach
Lead with solutions, not features. Users care about solving problems. Start every piece of content by addressing user pain points. Show understanding before presenting solutions.
Hook readers instantly with powerful opening statements. Follow with evidence supporting your claims. Close with clear, actionable next steps.
Content Hierarchy
Structure determines success. Premium websites layer content strategically:
Primary Layer: Core messages and value propositions
- Instantly communicable benefits
- Clear, compelling headlines
- Emotion-driven storytelling
- Social proof elements
Secondary Layer: Supporting information
- Detailed feature explanations
- Case studies and examples
- Technical specifications
- Process breakdowns
Tertiary Layer: Deep-dive content
- Comprehensive guides
- Detailed documentation
- FAQs and support materials
- Legal and compliance information
Crafting Compelling Copy
Headlines That Convert
Power Words: Use emotionally charged language strategically. Words like “transform,” “discover,” “exclusive,” and “guaranteed” trigger psychological responses.
Numbers and Specifics: “Increase Sales by 237%” outperforms “Boost Your Revenue.”
Question Format: Engage readers directly. “Want to Double Your Productivity?” creates immediate connection.
Body Content Excellence
Opening Hooks: First sentences determine reader engagement. Make them count.
Paragraph Structure: Start with key points. Support with evidence. Conclude with transitions.
Sentence Variation: Mix short, punchy statements with longer, detailed explanations. Create rhythm.
Visual Content Integration
Image Strategy
Purpose-Driven Selection:
- Hero images that convey core messages
- Product shots that highlight benefits
- Team photos that build trust
- Process diagrams that explain complex ideas
Optimization Requirements:
- Compress without quality loss
- Include descriptive alt text
- Maintain consistent style
- Support key messages
Video Implementation
Strategic Placement:
- Background videos for atmosphere
- Product demonstrations
- Customer testimonials
- Tutorial content
Performance Considerations:
- Autoplay only when appropriate
- Mute by default
- Provide playback controls
- Optimize for mobile viewing
Implementation Checklist
Content Foundation:
- Define target audience personas
- Document content goals
- Create style guide
- Establish voice guidelines
- Set quality standards
- Define success metrics
Content Creation:
- Develop content calendar
- Create templates
- Establish review process
- Set update schedule
- Plan content hierarchy
- Document workflows
Content Optimization:
- Implement SEO best practices
- Optimize for mobile
- Test loading speed
- Check accessibility
- Verify cross-browser display
- Monitor performance
Performance Optimization Secrets
Speed kills competition. Optimize image sizes without sacrificing quality. Implement lazy loading for resource-heavy elements. Minimize HTTP requests through smart asset management.
Monitor performance regularly. Small degradations compound over time.
Future-Proofing Your Investment
Websites should grow with your business. Plan for content expansion. Build scalable architectures. Implement analytics to track performance and user behavior.
Regular updates keep content fresh and relevant. Monthly maintenance prevents small issues from becoming major problems.
Launch Sequence: From Development to Deployment
Connecting domains requires careful planning. Update DNS records correctly. Implement SSL certificates for security. Test thoroughly across browsers and devices.
Create deployment checklists to prevent oversights. Double-check everything before going live.
Common Pitfalls and How to Avoid Them
Over-engineering kills more websites than under-engineering. Keep designs simple and purposeful. Maintain consistent branding across all pages. Test performance regularly.
Learn from others’ mistakes. Research similar websites in your industry. Note what works and what doesn’t.
Maximizing Long-Term Value
Premium websites require ongoing attention. Regular content updates maintain relevance. Performance monitoring ensures consistent user experiences. Security updates protect against emerging threats.
Invest in documentation. Future maintenance becomes easier when processes are well-documented.
The Road Ahead
Web development evolves rapidly. Stay informed about emerging technologies. Experiment with new tools and techniques. But remember: fundamentals matter more than trends.
Success requires balancing innovation with reliability. Build on solid foundations, then innovate where it adds value.
Remember: A truly premium website isn’t just about looking good. It’s about delivering real value to users while achieving business objectives. Focus on that intersection, and everything else falls into place.
Keep learning. Keep experimenting. Keep pushing boundaries. Modern tools make premium web development accessible to everyone. Use them wisely.