How Animal Well taps into PS5 hardware to elevate 2D pixel-art platforming – PlayStation.Blog

Animal Well is just another 2D pixel art indie game, so why does it look and feel…just a little bit different? In his recap of Summer Games Fest, Danny O’Dwyer (Noclip) put it best when he called Animal Well “the game that’s hardest to explain why I liked it.” Defining what exactly sets it apart can be elusive, especially when your brain tells you that it looks like it could have come from the Commodore 64 era. Today I thought I would take some time to break down some of the work that goes into making a single frame of Animal Well look the way it does. What lies ahead will be a relatively brief and high-level tour—each of the features shown could have a blog post of its own—but nevertheless I think a peek under the hood will prove interesting.
To start, Animal Well is rendered in many different layers that all get composited together in fairly complicated ways. Here you can get a glimpse at some of those layers, and how they are used together to render lighting, before producing the final image.
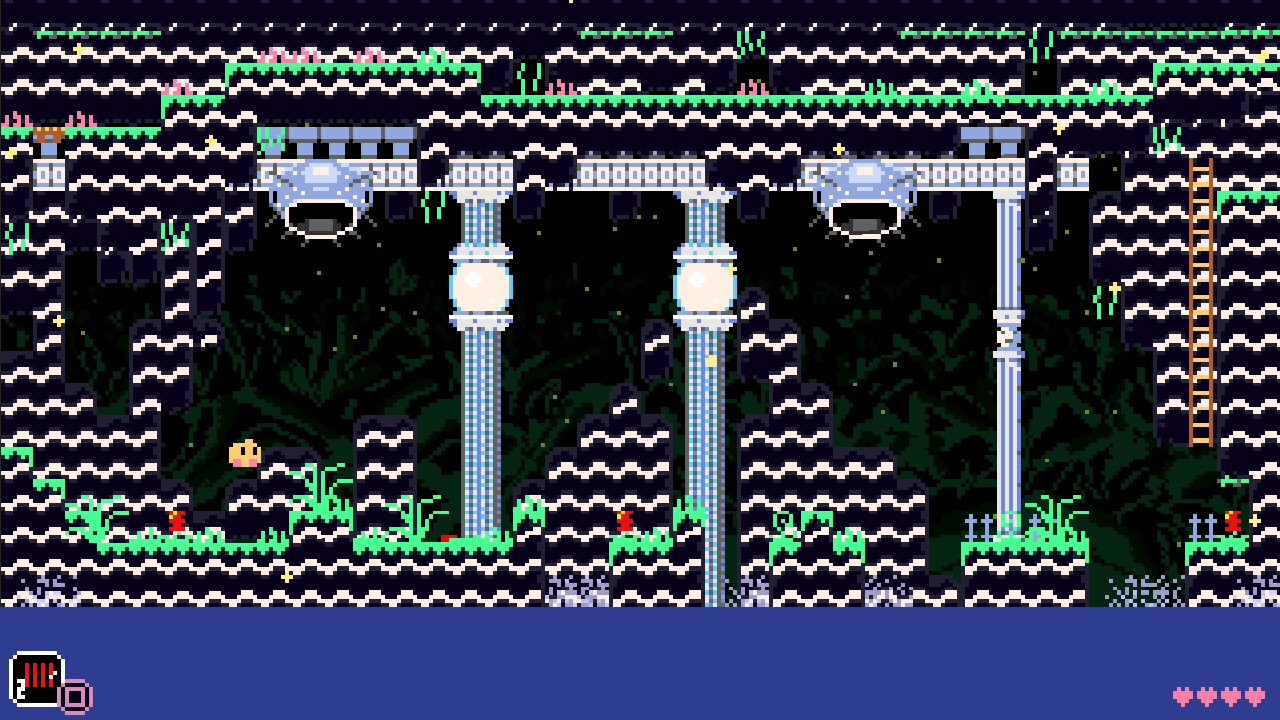
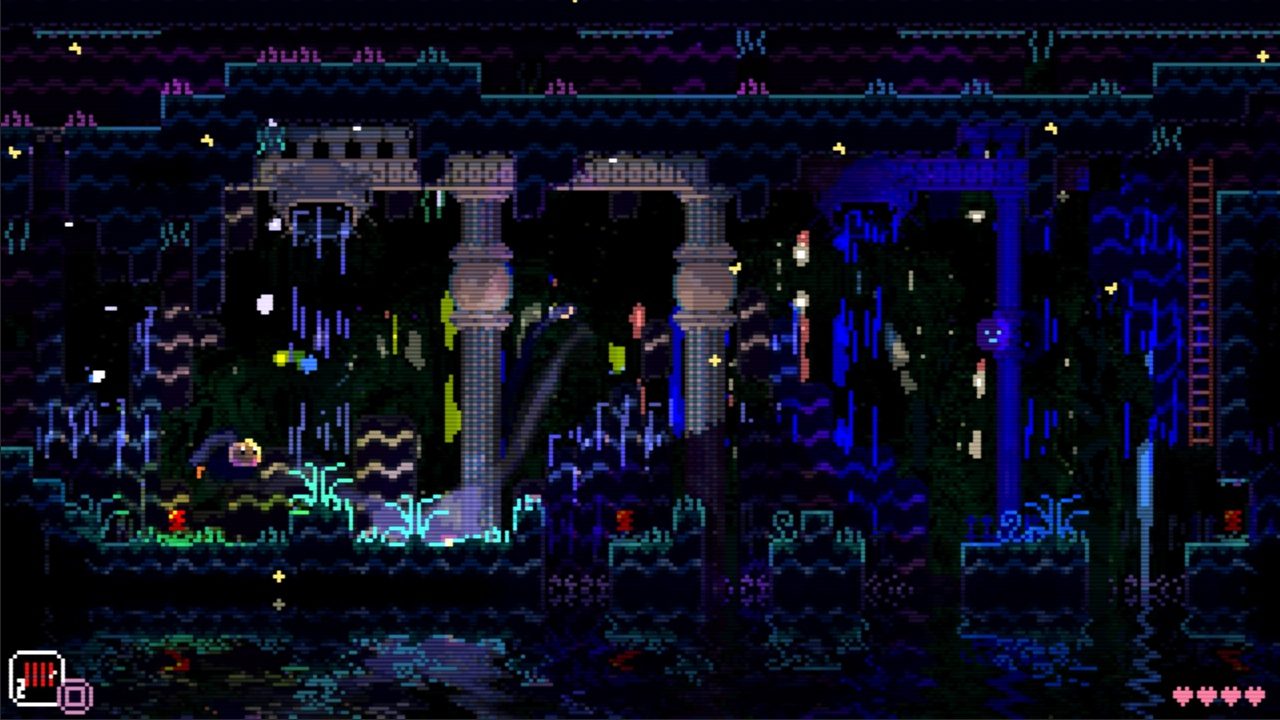
This shot is from early in the game where you can use firecrackers to banish a pursuing ghost. We can break it down to see some of the rendering steps involved.
For additional fun, we can also look at what that shot would look like with lighting disabled.
When it comes to rendering, Animal Well is doing a lot of small things that add up to the final result you see. Here are just a couple examples.
Normal Maps
When a light moves across the background scenery, it illuminates it differently based on what direction the light is coming from. To achieve this, I’m using normal maps. Normal maps are textures that help define little geometric details on a surface that would otherwise be perfectly flat. The color of each pixel represents the ‘surface normal’, which is a vector that describes what direction the surface is facing. They are a very standard part of most 3D art pipelines but are much less common in 2D games. I manually draw the normal maps, right alongside the rest of the game’s art.
Light source interacting with normal maps
Background Effects
Animal Well does lots of fun things for its backgrounds. In this example we see a bunch of implicit 3D geometry being raymarched, which then also feature raymarched reflections! Raymarching is similar to raytracing, but instead of casting rays to intersect with polygons, you are stepping along a ray, and evaluating signed distance functions, or SDFs. SDFs can represent all sorts of geometry mathematically, and can be blended together to make very dynamic shapes – typically not possible with traditional rendering. These shapes are illuminated by the light sources defined in the layers in front of it. SDFs can be expensive to render (“expensive” in the sense of using precious limited processing power), but in this case, the PS5’s GPU makes short work of it.
Fluid Effects
Animal Well has a layer dedicated to constantly running a Navier Stokes fluid simulation. It’s used for a wide variety of effects throughout the game, most commonly for water and smoke. Sprites can be drawn into it as ‘dye’, and then objects in game can also draw forces into the field, causing the fluid to advect in a very realistic way. Simulations like this can be expensive, needing to run for many iterations to compute an accurate result. Special care is also taken to threshold the colors to fit in with the rest of the pixel art.
Tools
A big part of development doesn’t involve working on the game itself, but instead making tools to make the game. I developed the game’s engine and editor from scratch while using it to make the game at the same time.
Midi Controller
Just about any variable in my engine can be edited via a midi controller I have hooked up to my computer. It makes the process of fine-tuning gameplay variables much faster (and also more fun!) Using a midi controller I can literally dial in the settings.
I use a modified version of the popular program Aseprite to draw and animate sprites. I can make changes in Aseprite, which outputs a custom binary animation format, and then the engine will instantly reload it while the game is running.
Super Low latency
In the same way that articulating exactly how Animal Well looks different from other pixel art games can be difficult, it’s equally challenging to say why it feels good to play. After all, the controls are extremely simple: move left and right, jump, and use items. That’s it. So what’s different about how Animal Well does it compared to every other game in the history of gamekind? It all comes down to input latency.
Creating an entirely new custom engine is a lot of work, which may be why not many people do it. There is no shortage of existing off-the-shelf engines, from Unreal to Unity to GameMaker and more. Games made with off the shelf engines sit on top of the engine layer, which acts as a buffer between the game and the CPU and GPU. With Animal Well, as soon as the player so much as touches the control, the game code can tell the GPU immediately and directly what to do, meaning that the game can render using your input from the same frame, without any buffering. The pathway from brain → fingers → controller → game → display becomes nearly instantaneous. Of course no one notices this on a conscious level. The game just starts to feel like an extension of your mind, and the controller just seems to disappear.
Recorded at 240 FPS off an OLED display, so slowed down by approximately 400%
When describing the development process behind Animal Well, I often use the oxymoronic phrase “next-gen 2D pixel art platformer”. I hope this peek under the hood has shed a bit of light into what I mean by that.